Nun schaut doch mal, was ich beim BlogSchaefchen gefunden habe.
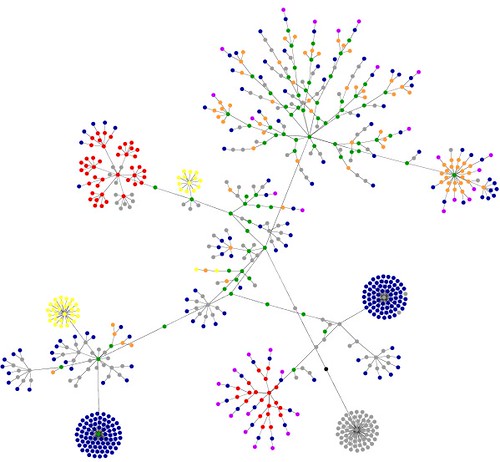
Einen Generator, mit dem man sein Blog als Blume darstellen kann (Erklärung siehe unter dem Bild):
Ihr wollt Euer Blog auch als Blume sehen? Na dann hier lang.
What do the colors mean?
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags







[…] meinem morgendlichen Kaffe im Feedreader via Gilly gefunden […]
Meine Blümchen gibts hier 🙂
http://cthulhu.ct.funpic.de/blogbluemchen/
Hübsches Blümchen! 😉
Boah, deine is aber schön. 🙂
Geil finde ich vor allem wie die Blume wächst wenn Sie
generiert wird. Sieht echt cool aus.
/Thomas
[…] Gillys Blog habe ich einen interessanten Artikel gefunden wie man die eigene Webseite als Blume darstellen […]
[…] keine Überraschung: es ist kein einziges Fleckchen rot dabei Gefunden hab ich’s bei Gilly. Wer’s auch mal machen möchte klickt einfach […]
[…] Gilly […]
[…] Ihr Euch noch an das Stöckchen aus dem Oktober 2008, bei dem man sein Blog auf einer Website als Blume darstellen lassen konnte? Diesmal geht es darum das ganze aktuell noch ein mal zu machen und die […]
[…] 2008: […]
[…] den Code von meinem Theme ordentlich bereinigt und es herrscht weniger Chaos im Jahr 2011:2010:2009:2008:What do the colors mean? blue: for links (the A tag) red: for tables (TABLE, TR and TD tags) green: […]